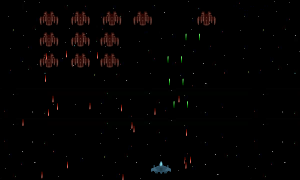
HTML5 Canvas Game: The Enemy Ships

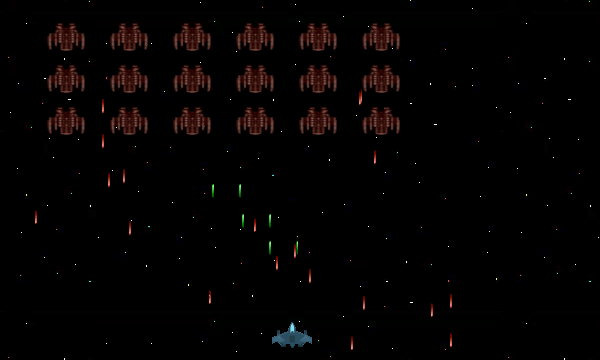
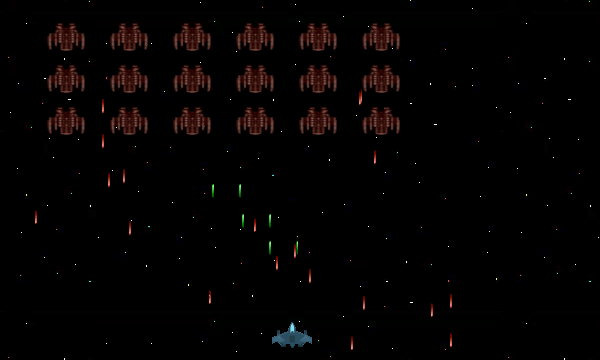
In the third installment of the Galaxian Style HTML5 game series, we’ll be learning about how to add enemies to our game using the same techniques we learned about in the previous article.

In the third installment of the Galaxian Style HTML5 game series, we’ll be learning about how to add enemies to our game using the same techniques we learned about in the previous article.

In this second installment of the Galaxian Style HTML5 game series (which has been a long time coming), I’ll be showing you how to create movement on the canvas by using techniques such as dirty rectangles, multiple canvases, and object pools. So sit back, relax, and let’s get to it!

As promised some time ago, I finally finished the Galaxian Style HTML5 game and am now ready to write a five part tutorial series about it. The game will be written completely from scratch without any external libraries so that you can see what it takes to make a game work on the canvas. So without further ado, let the tutorials begin!

In this series of tutorials, I will be covering how to write an HTML5 game similar to the 1979 arcade game Galaxian from the ground up. There will be 5 installments in this series, each one will cover one part or aspect of the game. It will cover everything from setting up the game to web optimization in coding. I’ll link each new tutorial as I finish them here so they can all be in one location.

During the development of my Galaxian style HTML5 game, I wanted to make an object pool of the bullets that my ship and enemies could use to help keep my performance high and unnecessary garbage collection low. However, after 30 minutes of Google searching for an object pool in JavaScript, it seemed that no one had posted any examples. I was quite baffled that no one had made one, so I developed my own simple object pool for JavaScript.