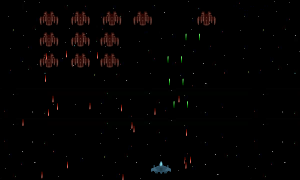
Galaxian Style HTML5 Game

In this series of tutorials, I will be covering how to write an HTML5 game similar to the 1979 arcade game Galaxian from the ground up. There will be 5 installments in this series, each one will cover one part or aspect of the game. It will cover everything from setting up the game to web optimization in coding. I’ll link each new tutorial as I finish them here so they can all be in one location.
Tutorials
- Part 1 – Setting up the structure of the game and panning a background
- Part 2 – Create the player controlled ship and it’s properties (move and shoot)
- Part 3 – Create the enemy ships
- Part 4 – Collision detection
- Part 5 – Audio and final touches
Tutorial Goals
Coming into this tutorial, I knew I wanted a few ground rules set that would make it a worthwhile endeavor. Because of this, I set goals for myself as to how I wanted the tutorial to turn out.
- Develop an HTML5 game which used only native JavaScript functionality to see the capabilities of JavaScript and the new canvas element.
- Write the tutorial series so that beginners could understand the content as well as the reasons behind programming the way I did.
- Write code that was web optimized and addressed real issues that I have come across while developing other games. For this reason, I will not post any tutorials until my game is completely finished. This will ensure that my code is constant from one tutorial to the next (I have already restructured my code just from tutorial one to two).
- Have the game maintain an average frame rate between 50-60 FPS. This was a must for myself.
- Have the game load and ready to play in less than 1 minute. I dislike waiting for games to load, and so wanted to avoid this problem.