HTML5 Canvas Game: 2D Collision Detection

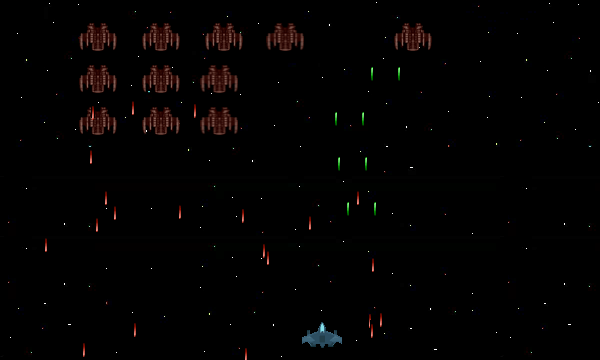
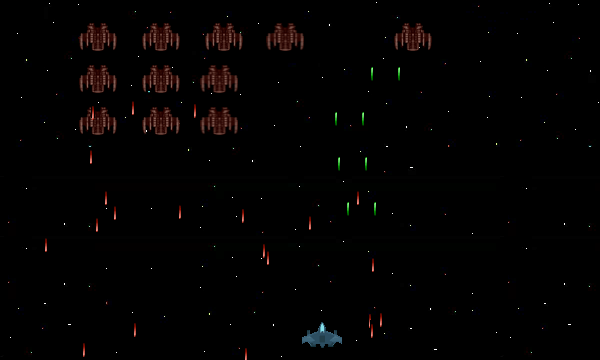
In the fourth tutorial of the Galaxian Style HTML5 game series, we’ll be learning about handling collision detection in 2D space and making the bullets hit and destroy ships.

In the fourth tutorial of the Galaxian Style HTML5 game series, we’ll be learning about handling collision detection in 2D space and making the bullets hit and destroy ships.

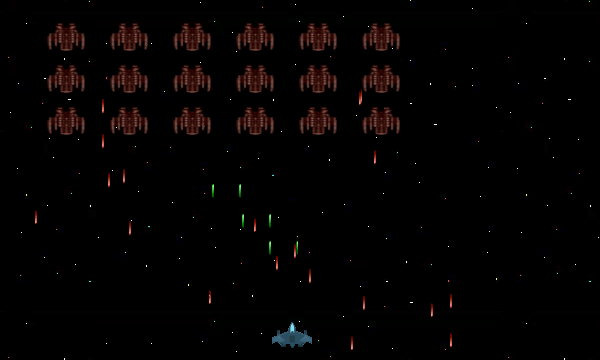
In the third installment of the Galaxian Style HTML5 game series, we’ll be learning about how to add enemies to our game using the same techniques we learned about in the previous article.

In this second installment of the Galaxian Style HTML5 game series (which has been a long time coming), I’ll be showing you how to create movement on the canvas by using techniques such as dirty rectangles, multiple canvases, and object pools. So sit back, relax, and let’s get to it!

I had an interesting problem while working on a web application using the Canvas to draw Bezier Curves. I had to find the two control points required to draw the curve when I only knew the start point, end point, and one other point on the curve. I couldn’t find anything on the internet so I thought I’d write an article on my findings.

As promised some time ago, I finally finished the Galaxian Style HTML5 game and am now ready to write a five part tutorial series about it. The game will be written completely from scratch without any external libraries so that you can see what it takes to make a game work on the canvas. So without further ado, let the tutorials begin!