
When I was in college I created a game development club to bring together the various game developers, artists, and composers from across the campus. The focus of the club was to push everyone to make a game each month for the three months we would me. Doing so would help everyone not only learn what it takes to make a game, but also allow to have games that they could show off instead of just concepts and partial games.
I’ve decided to release the slides and resources that I used in the club so that others can learn from them. Most of the information found in the slides are quotes and summaries taken from various articles from other game developers. Feel free to use the slides in your own groups/clubs.
Read more

The HTLM5 JavaScript Game Asset Manager is a small, stand-alone library that makes it easy to load and manage the asset for your HTML5 game.
Read more

I received an email the other day from one of our readers asking a few questions on how to learn game development. The questions are ones that I’m sure other developers have asked who are just getting their feet wet in game development, so I thought it would be a good idea to post the questions and my responses so that others may benefit.
Read more

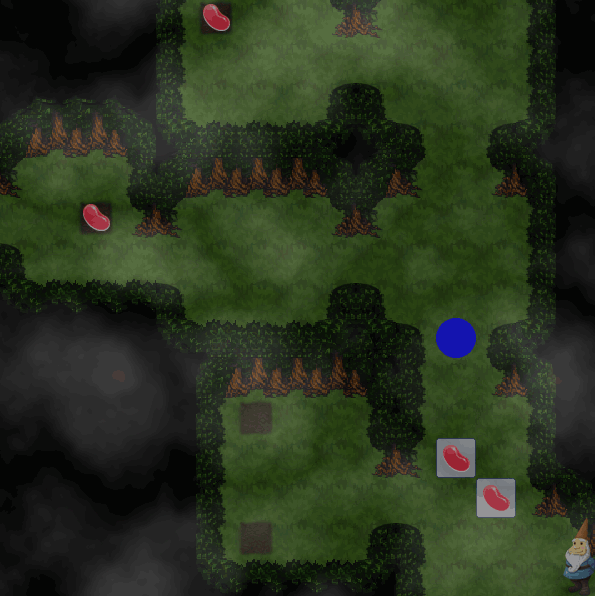
When I wrote my tutorial on how to create a Galaxian style HTML5 game, I wasn’t aware of the importance of using time-based animations. It wasn’t until sometime later that someone pointed out to me how my frame-based animation used in the tutorial was causing some problems.
Read more

In this first ever guest post, Arijus (argshook) talks about how he developed his first game in only two days. He’ll talk about his experience as well as his development workflow, and even share some tips and insights to help you do the same.
Read more